“查看更多”3种应用场景总结和分析
本篇文章总结了“查看更多”的应用场景:品类区、信息流、评论区。

一、定义
“查看更多”是页面内或者页面之间交互的一种链接,是一种获得更多内容的方式。
广义的查看更多,以文本、按钮、icon、页面指示器、分页、甚至加载样式,被广泛使用于移动端的页面中,用来提示用户,点击可以看到被隐藏的内容。
如下图:

二、应用场景 1. 品类区
品类区是国内的APP首屏上常见的模块,对于电商的平台来讲,品类区主要放置的是商品的分类;而提供服务的产品,品类区主要用来展示所提供的业务范围。
因为移动端首屏空间的珍贵,我们不可能全部罗列展示这些品类;不重要的、使用频率低的品类就会被隐藏起来。
目前市场上主要有以下三种处理“更多品类”的方式:侧滑式、图标式、折叠式。

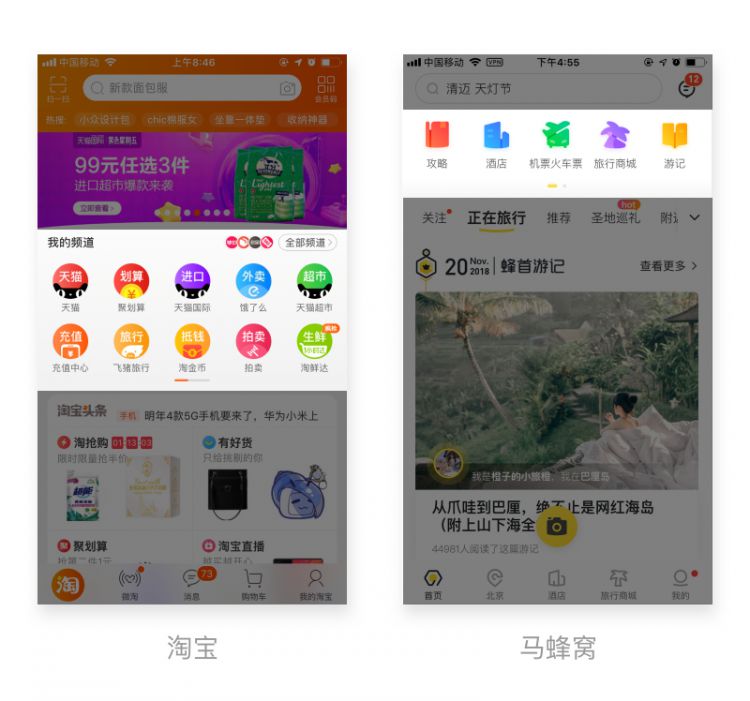
1.1侧滑式
侧滑式的品类区使用屏幕的横向空间来承载内容。
首屏展示用户高频使用的品类,二屏放置非头部品类;侧滑的品类区底部通常会有页面指示器来提示用户滑动,比如下图的淘宝和马蜂窝。

优点:相对比较灵活,在当前页面即可查看后续内容,交互成本较低;
缺点:受限于品类区的大小,不能承载太多的信息。
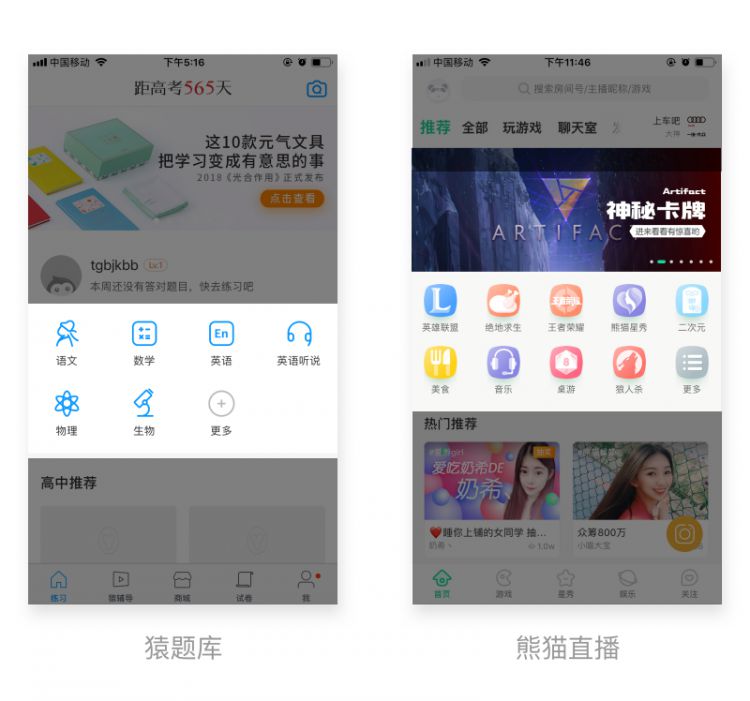
1.2 图标式
固定放置高频使用的头部品类,通常用最后一个品类图标表示“更多”,适用于分类非常丰富的产品。
比如:携程、美团,都属于全品类服务,当用户想获得其他服务,就要通过点击更多打开新页面,查看全部服务内容。

除此之外,一些产品支持用户通过“更多”来自定义品类:比如猿题库,点击更多后,会跳转到科目选择页;熊猫可以通过“更多”用户可以根据兴趣定义自己的品类。

优点:能够承载比较丰富的内容。
缺点:用户没有对于内容的预知,因此不知道新内容值不值得他们等待一个新页面,因而会产生犹豫;曝光和点击率低。
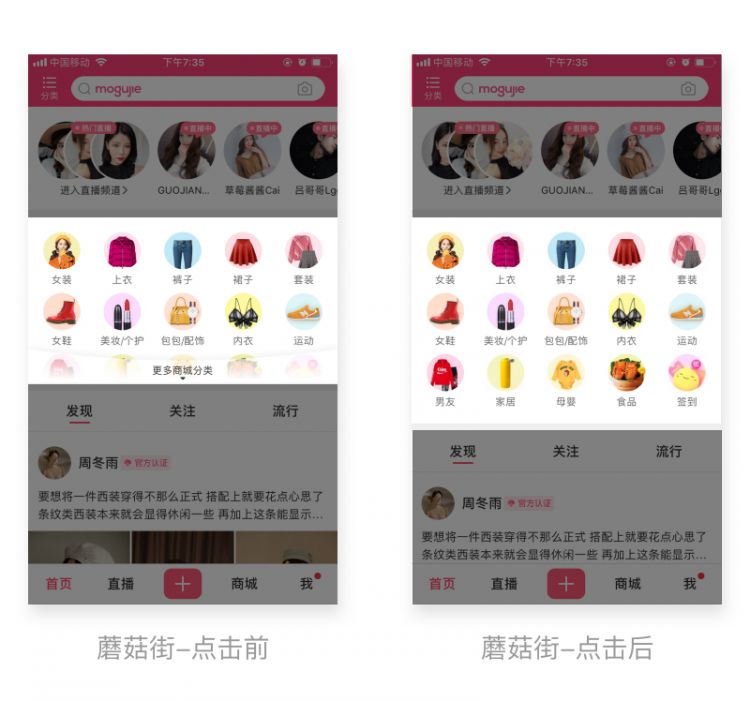
1.3 折叠式
折叠这种形式并不多见,它是在品类区下方显示“查看更多”的按钮,比如蘑菇街,采用了一种半透明遮罩+文本的形式,暗示品类区的后续内容。

优点:半透明的遮罩可以让用户看到下层的部分信息,点击前用户有预知,能够减少用户的不确定情绪。
缺点:展开后会推开下方的模块,前后只节省了半行的空间,并且展开后没有收回按钮。
推测是蘑菇街是为了在首屏显示发现模块的图片信息,因此降低了部分品类区的权重。
2. 信息流
APP端的内容通常是由一个个模块组成,每个模块区域是固定的,所以通常页面内的“查看更多”基本为点击后跳转到新页面;或者采用侧滑卡片、换一换等衍生形式。
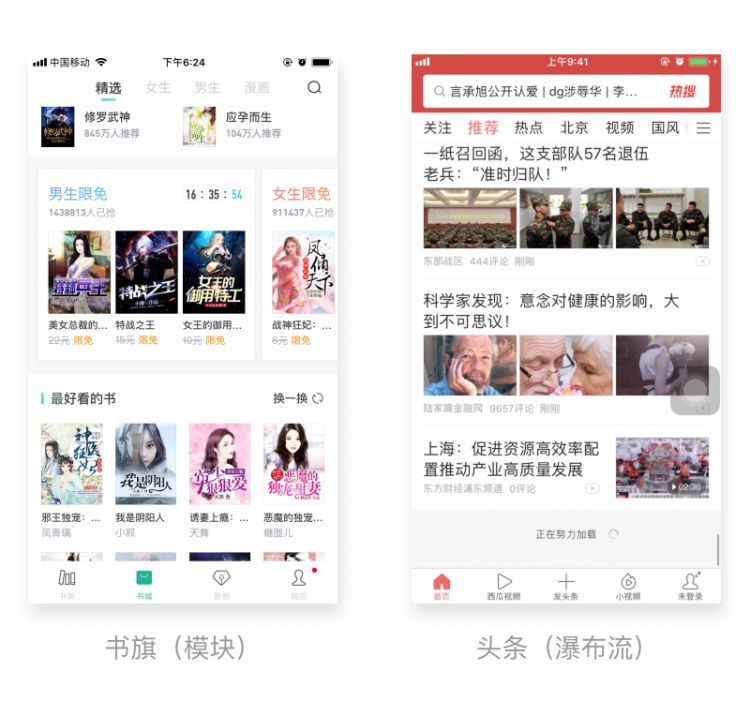
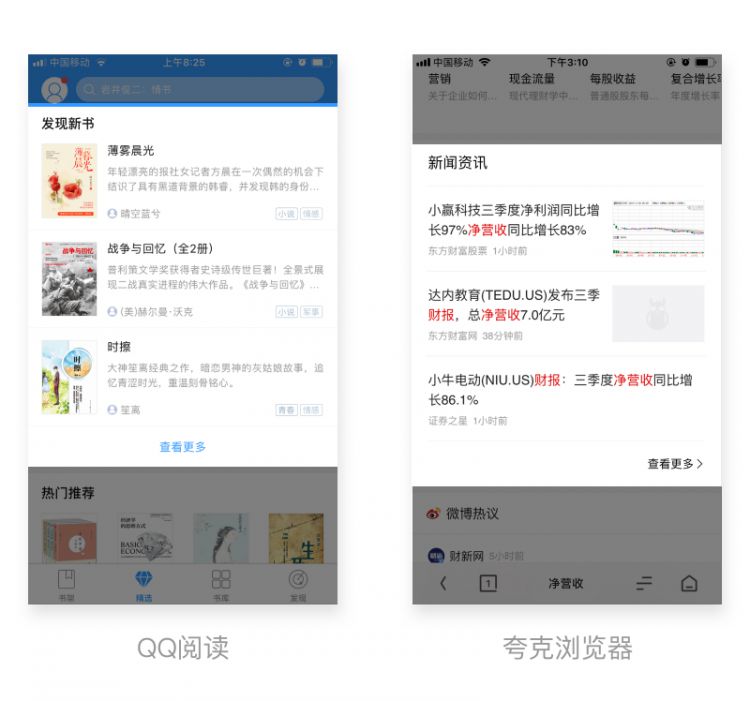
注:信息下没有其他模块的,比如头条、各大app底部的猜你喜欢,通常会以瀑布流的形式,往下滚动时直接加载更多内容。这部分后面会单独写,不在本文的讨论范围内。

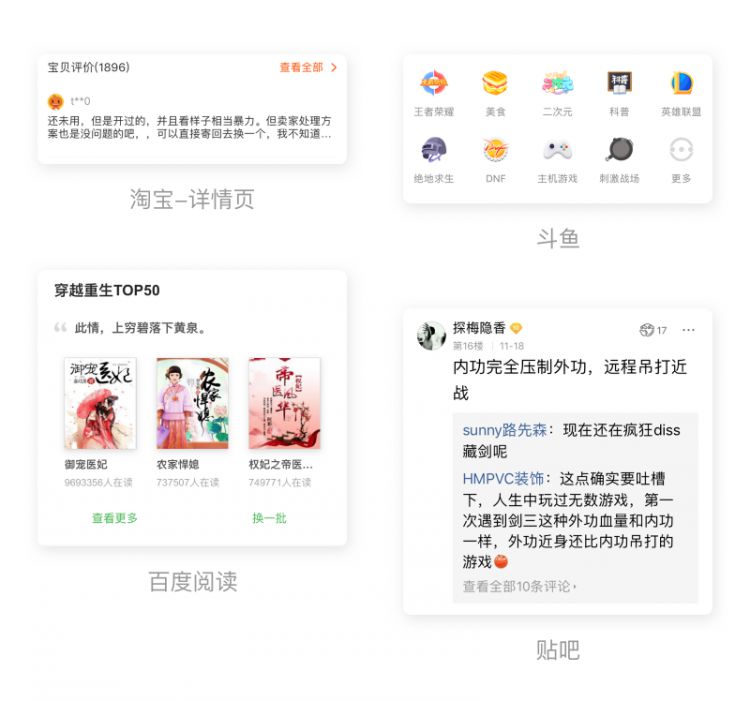
2.1 标题栏
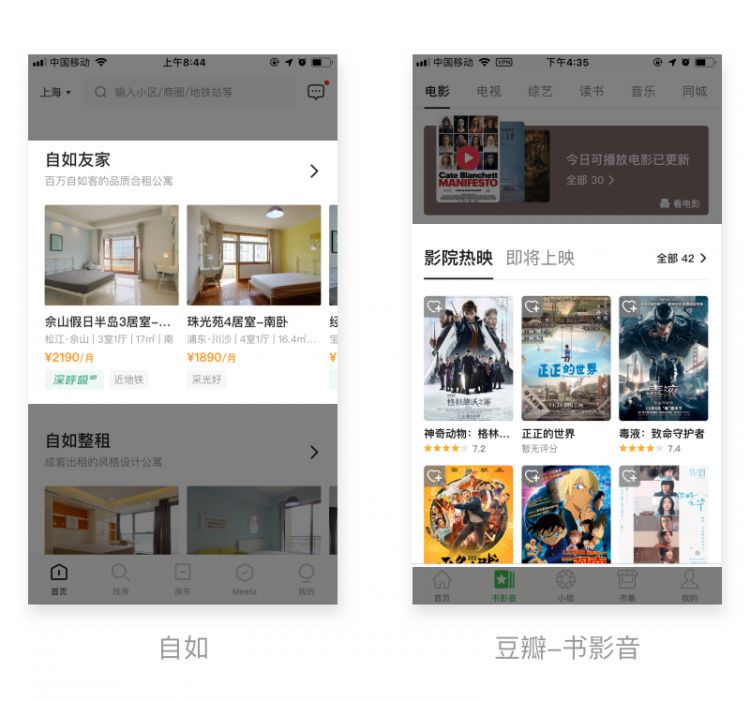
在模块标题右侧放置“查看更多”是最常见、最普遍的一种展示形式,它已经成为用户认知里的习惯用法,通常由文字+指示icon、或者单个指示icon组成。

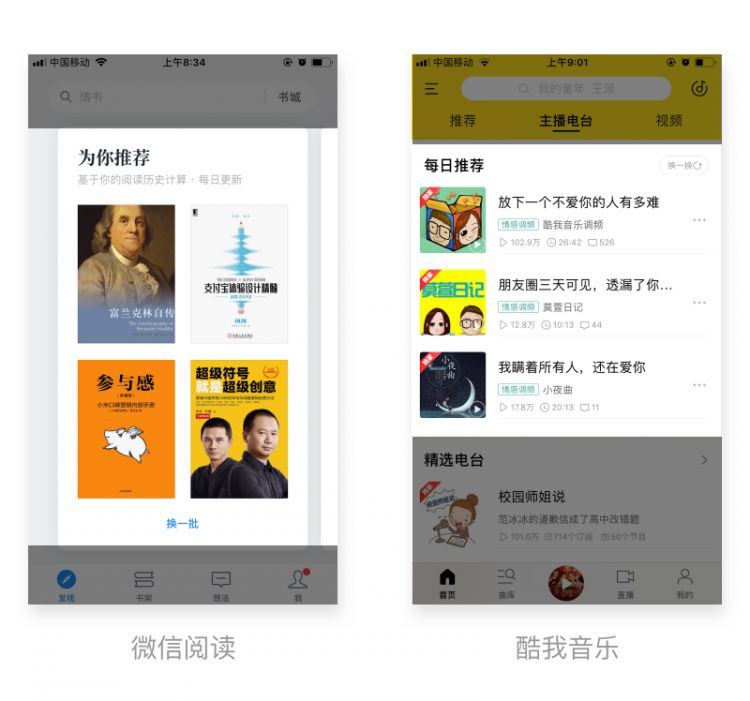
常见为浅灰色弱化展示,重点突出模块内容,比如掌阅;根据具体产品的需求,如果要突出内容的丰富性/提高页面跳转等,也可以文字加大/加重/特殊色展示,比如自如。
但是因为用户没有对新内容的预期,点击欲望比较低。
豆瓣就对此做了优化——增加了数字提示,让用户点击前就能知道页面内的信息量,消除顾虑。

除此之外,也有一些产品把点击更多的指示icon直接和标题结合起来,用户通过点击标题进行交互。
它适合于和标题关联性强的内容,同时留出了右侧空间,对长标题的模块比较友好。

优点:已经成为习惯用法,没有学习成本; 节省页面空间。
缺点:点击区域小;位于顶端,对于内容超过一屏的模块,用户需要上滑返回才能点击。
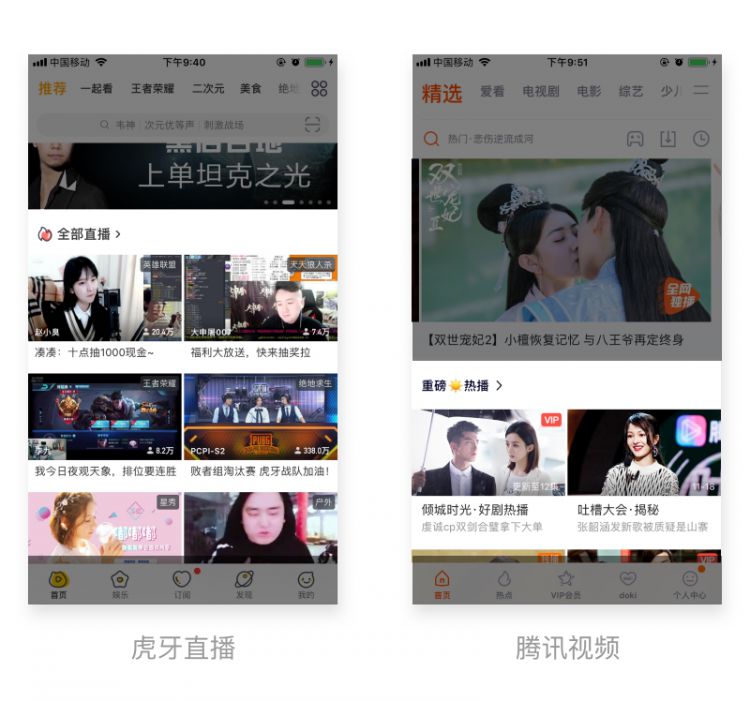
2.2 模块底部
“查看更多”以按钮形式存在于模块底部,因为空间留白和明确了按钮的表现形式,可点击性会增加。当我们增加期望后续内容的曝光时,可以采用这种形式。

优点:不会扰乱用户从上到下的扫描顺序;明确可点击。
缺点:比较浪费页面空间;会影响用户对于当前内容的注意力。
2.3 换一换
需要打开新页面的“查看更多”对于用户来说无论如何有较高的成本,“换一换”就是因此衍生而来——用户点击后,无需跳转,直接在当前页对该模块内容进行刷新。

优点:操作成本低,虽然内容依旧是缺少预期的,但是在用户的接受范围内,还有一种抽盲盒的惊喜。
缺点:随机感,多被用于推荐类模块,并不适合有秩序的模块,比如榜单;且其依旧局限于模块内,用户需要依靠多次点击来查看更多,效率比较低。
2.4 组合
很多APP会在模块内组合使用“查看更多”和“换一换”两种方式,来弥补单一交互的不足。用户可以根据自己的需求选择是换一换,或者新页面看更多。
常见的样式是二者作为按钮放在模块底部,共用一行空间,比如腾讯动漫,此时二者权重均衡。
当有侧重点时,比如QQ音乐的歌单模块,就通过视觉的大小和空间,突出换一换,弱化更多。

2.5 侧滑卡片
因为纵向空间受限,许多产品开始利用横向来拓展页面空间。
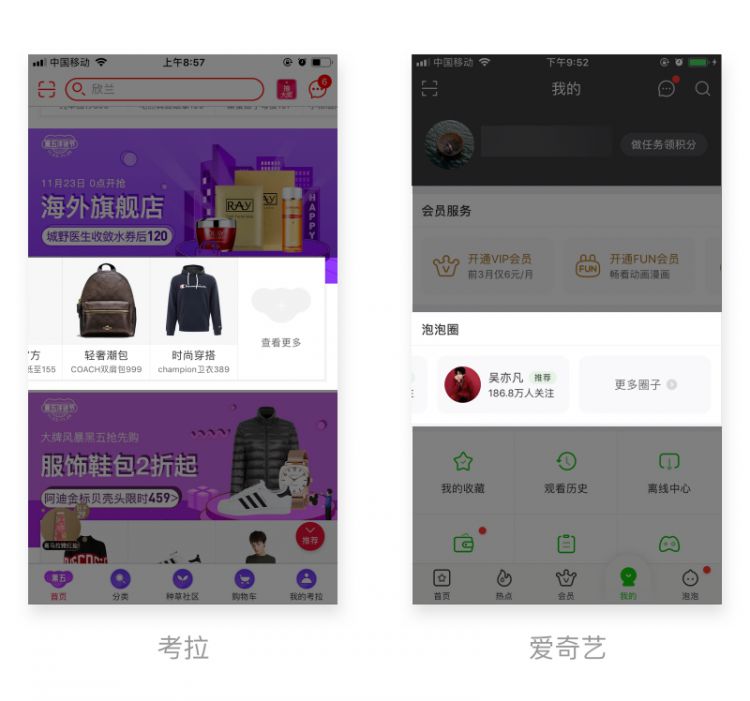
侧滑卡片就是其中代表,它通过显示部分内容来暗示用户这里可左右滑动,比如考拉、爱奇艺,滑动n个后会出现查看更多的卡片,引导用户点击下一页。

3. 评论区
3.1 内容
主打UCG的社交、社区类的平台,核心功能位用户产出信息、用户之间的交流,因此有大量的沟通数据,同样需要“查看更多”来折叠和展开后续内容。
在文字描述上,为了让用户有信息量的预期,此处的“查看更多”通常具体化为当前信息条数——查看全部xx条评论。
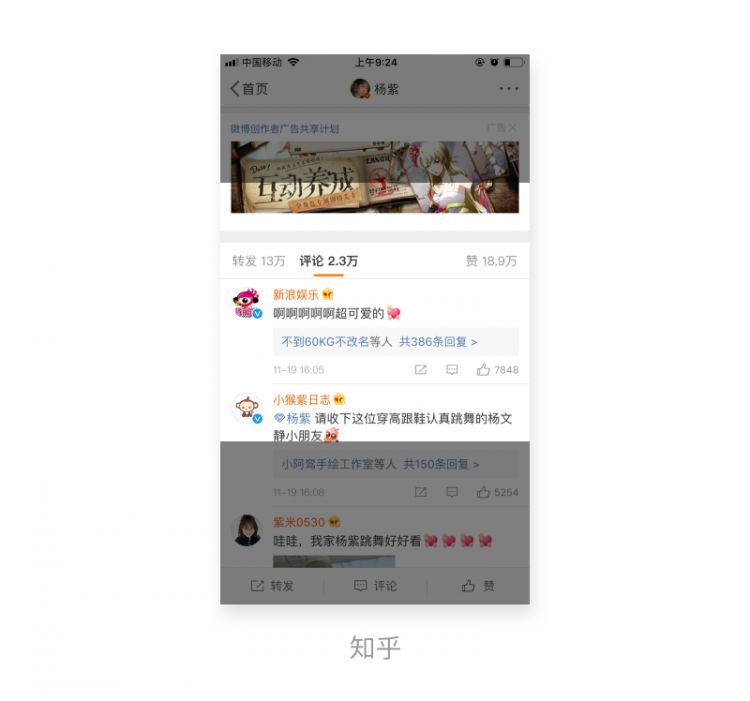
在视觉上,主打内容的产品,“查看更多”通常弱化处理,比如知乎和ins ,在内容下方用浅灰色的文本显示“查看更多评论”,我想这也是为什么知乎和ins点赞数都远高于评论的一个原因了。
(当然,知乎进入全部评论页后,楼中楼的“查看更多”就是以按钮形式显示了)

3.2 互动
而微博在文字上增加了最新评论用户的ID名,视觉上也用高亮色突出,引导性更强。
如果是知乎是用户生产内容的社区,那么微博就是在这些头部内容的基础上,围绕他们发酵为话题进行二次讨论,用户间的互动性更强。

三、总结
本文主要总结了”查看更多“分别在品类区、信息流、评论区的几种应用场景,以及优缺点和适用范围。
如果还有没有被总结到的内容,欢迎大家在评论里补充!如果觉得有用,别忘了点赞哦~
本文由 @白露漫谈 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
相关文章
-
又一惊喜,我的自媒体网意号也过了!
-
直播行业悄悄变天了
-
Lutube最新版丨Lutube发布页丨支持安卓iOS
-
vivo手机设置永久亮屏
-
高通:苹果拒绝签收裁定书;360持有腾讯音乐5千万股
-
微信一键添加iPhone风格水印,瞬间成为大片,支持全机型
-
深度资讯|任正非:无论操作系统还是芯片,华为都有备案应对
-
同城短视频电商新机会,正在悄悄的走进你的生活。
-
小米9号平衡车怎么更改小米账号
-
三星在中国一面撤资,一面增资是为何?
-
苹果AR眼镜需搭配手机?浅析苹果的AR战略
-
自媒体五大平台的特点和注册流程(建议新手收藏)
-
苹果potato下载教程
-
芬兰为人工智能找到了新的廉价劳动力——监狱囚犯
-
CorelDraw2022最高版本V24.0.0301
-
大家都是职场人,他(她)为什么不怕裁员不怕失业?
-
马云也没想到,即将取代二维码的不是刷脸支付,而是央行发行的它
-
仅3成中国企业完成了数字化升级,何为转型关键点?
-
第一批看懂垃圾分类的人,已经赚了一百万了
-
刘强东说明年最暴利的行业,几乎零成本,将成就一批百万富翁
-
第三届陕西“一带一路”科技创新创业博览会4月20-22日西安举办
-
瓜子二手车动作频繁,可是还将面临三大困难
-
加拿大博士首登小米有品!12458人预约,米粉:鼻孔里的黑科技
-
8点1氪 | 权健18名实控人已被刑事拘留;支付宝新版界面曝光;Blued关闭注册一周
-
微软推出全新Office图标
-
SAPLicense:SAP红字冲销
-
Papi酱中了个中国首例!短视频因音乐侵权遭起诉,竟藏着个新风口
-
更迭换代加速,二手手机交易环节解析 | 36氪研究
-
京东2018年Q4营收超预期但这些隐患不能忽视