案例分析|腾讯微云文件图标的设计探索
作者将向你展示微云团队一路以来对文件图标设计的思考和沉淀,并着重介绍了当前这套图标的设计由来。

在过去的一年中腾讯微云为大家带来了很多新特性,比如创建和在线编辑Office文档、语音速记、文件收集,微云超级会员的基础存储空间从4TB提升到了6TB,此外还有多项特权升级。
就在最近,我们还在灰度接入腾讯文档,以后会有更紧密合作。微云除了不断完善基础的存储功能,也一直致力于全方位的满足用户各种场景下的需求。即便是文件图标的设计和扩展,我们也没有轻视,帮助用户快速辨识和定位自己的文件,是微云用户体验非常重要的环节。
文件图标是什么
由特定应用程序创建的特定文件,我们称之为文件类型,例如Word文档的.doc,Photoshop的.psd。
文件图标根据这些文件类型的特征提供图形化的表达,帮助用户辩识文件。当界面完全由文本构成时,读取和识别每个文字所花费的时间和精力会超过认知过载点。图标所提供的这种“ 视觉速记 ” 形式,降低了认知负荷并能够更好利用熟悉的形状和隐喻以简单的图形形式传达概念。
微云作为一款云盘产品,支持用户上传各种类型的文件,这意味着我们的图标必须尽可能地覆盖常见的文件类型。
微云文件图标的四个阶段
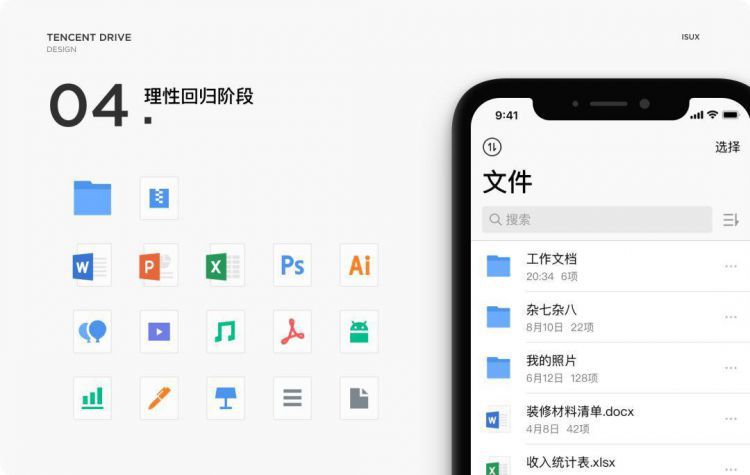
回首微云各个版本的文件图标,大致可以划分为四个阶段:PC主导阶段、扁平潮流阶段、极简主义阶段以及从微云6.0上线至今的理性回归阶段。
1. 设计风格受到PC操作系统影响

在早期,微云的文件图标设计源自PC客户端,很大程度上受到桌面操作系统的设计风格影响。
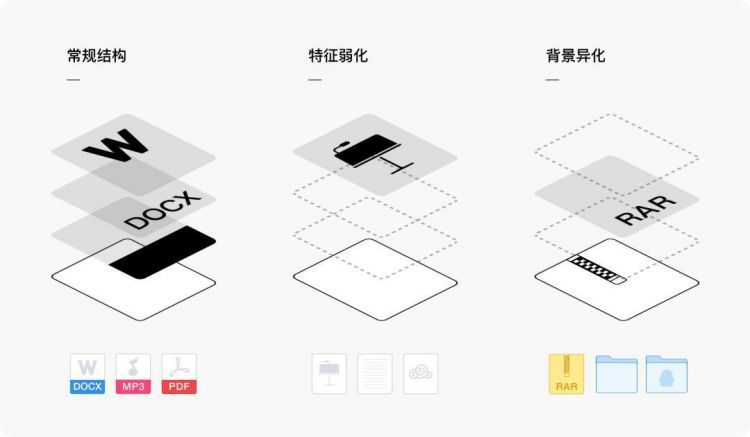
这一阶段的图标从结构上可以分成三类:
- 常规结构:由纸片背景、彩色横幅、文件后缀、图形符号四层组成,这种结构通常用于拥有多种后缀的文件类型或带有明显色彩属性的常见文件类型,如Word文档、音频文件、PDF文档等。
- 特征弱化:只有白色背景和图形符号两层,通常用于只有一种后缀且不常见的文件或通用文件,如iwork系列(当时被认为用户较少)、系统文件、未知文件等。
- 背景异化:底层背景根据属性做了异化,如压缩包文件和文件夹 。

从视觉焦点可以看出,色彩识别+文字识别被作为最主要的识别特征,浅灰色的图形符号则被有意的弱化了。
这一阶段的图标结构相对复杂,识别特征较多且分散,用户视线难以聚焦。提高了用户辨识的门槛。对图标结构的主观分类导致对用户习惯多样性的包容降低,并且由于图标中包含了具体的文件类型后缀,导致设计师要针对每一个独立的文件格式输出数量庞大的设计资源。无形中增加了设计师的工作量。但这一阶段的图标文件感很强,设计也符合当时的用户预期。
2. iOS7掀起的扁平潮流席卷互联网

从微云3.2版本开始,设计风格的扁平化已经席卷整个互联网,细线风格的图标十分流行。
微云文件图标也进入了真正的扁平时期:

- 原本的三种结构分类被弱化,所有图标拥有相似的视觉效果,图标分类扁平化。
- 文件后缀名从图标里移到了文件名的末尾,原本的卡片变成了线框,和图形符号一起填充了相同的颜色。图形识别和色彩识别相结合,识别特征扁平化。
- 每个图标都是没有质感的单色,设计风格扁平化。

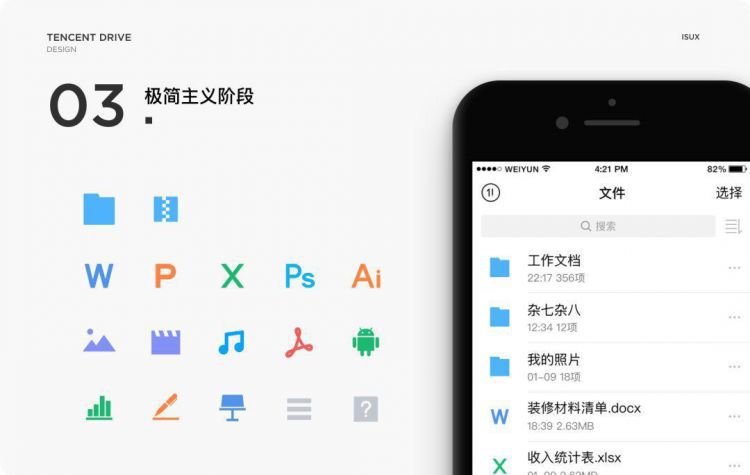
随着扁平化的潮流不断推进,做减法俨然成了所有设计改版的必经流程,微云5.2版本的文件图标也是历史上最简洁的时期:
- 文件图标的线框被省去,强化了图形符号的轮廓识别性。
- 图形符号也进行了几何化和减法,整体看上去更加简洁规整。
- 由于第一次采用全白的界面UI,我们在图标上也增加了蓝色的占比。

但是,一味的追求做减法,最终会走向它的反面,过分的简单反而会增加用户辨识的难度。就好像国际主义时期的西格莱姆大厦,过分的追求形式上的简洁,而丧失了易用性。
4. 反思过去,放眼未来

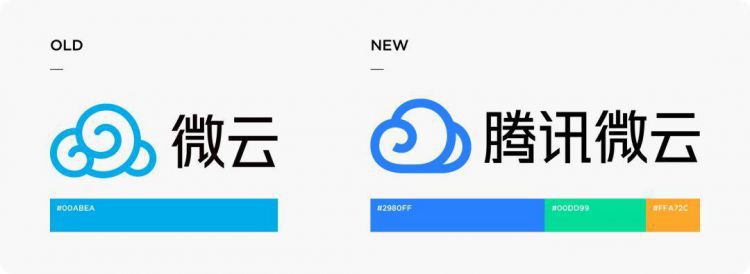
到了微云6.0发布的时候,我们更新了品牌系统,更换了Logo、品牌色以及全新的界面UI。

文件图标作为视觉体系很重要的一部分,自然也要升级。接下来我们会对当前版本的图标设计过程进行详细的阐述。
前期调研
在改版之前,我们需要梳理出现阶段文件图标的问题和优化空间。
1. 通过数据了解用户的使用习惯
文件图标是服务于用户内容的图标,一千个用户就有一千种文件列表,不同文件图标出现的频率、数量我们无法控制,但是我们可以借助大数据来了解这些文件类型的数量和分布。
我们从后台系统跑取了一段时间内微云中各种文件类型的数据,并按照上传的文件数量对它们进行了排序。(由于图片和视频文件的图标会显示内容缩略图,其文件图标出现的概率非常低,我们对其数据进行了排除。文件夹由于来源多样也未列入其中)我们截取了前24种文件类型格式,并绘制了饼图:

从结果可以看出,微云内的文档类文件数量占比非常高。在新版本中,微云的移动端和WEB端全部支持了Office系列文件的在线编辑能力。这也使得部分微云用户对文档类文件的关注有所提高,一定程度上也改变了用户的工作方式。
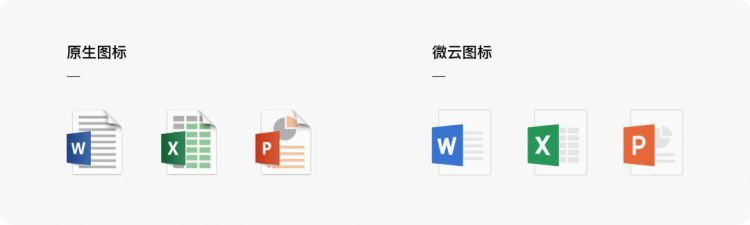
因此,保证用户快速辨识文档文件变得尤为重要。而上一版的Office系列图标仅仅是由一个彩色字母表示,在辨识度上有很大的提升空间。
2. 用户习惯为设计改版带来挑战
设计改版意味着用户体验的变化,这就带来一个无法回避的挑战:用户对现有设计已经形成一定的认知模型,设计改版势必会在一定程度上伤害这种认知模型。这也是为什么我们无数次看到某些产品在发布全新设计之初会有大量的负面评价。文件图标做为微云中直接表达用户内容的重要元素,掌握好改版的度就显得尤为重要。
我们可以从收益和风险的角度将图标分为两类:如果重新设计某个图标从长远角度能够从体验上带来明显收益,我们愿意短期的承担风险。对于已经足够成熟的图标,我们可以聚焦到更为细节的优化或不作出改变。
3. 好的设计也要为开发流程节省成本
从资源输出角度看,在以往的微云版本中,我们的图标资源一直是以位图格式进行输出的,根据使用场景的不同,每种文件图标我们需要输出超过7种尺寸,且每种尺寸还要根据不同的文件格式子集输出数量庞大的资源。而如果使用矢量格式,这个数量可以减少到3种。
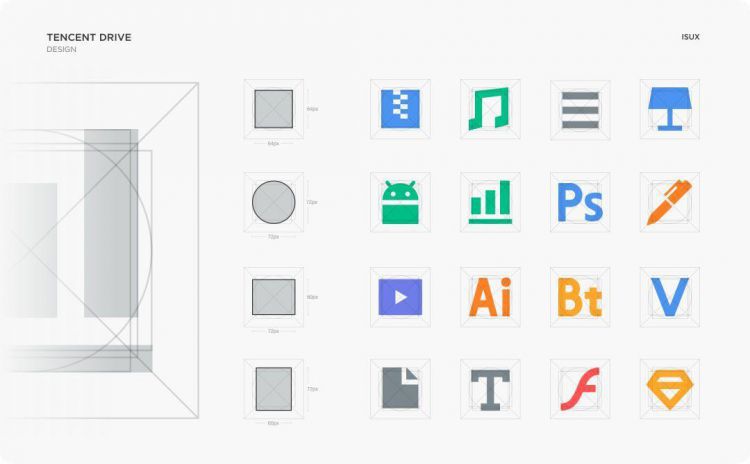
设计执行
针对前期调研发现的问题和优化空间,我们从图标构成、图标颜色、图形符号三个方面对现有的图标进行了优化。
1. 图标构成
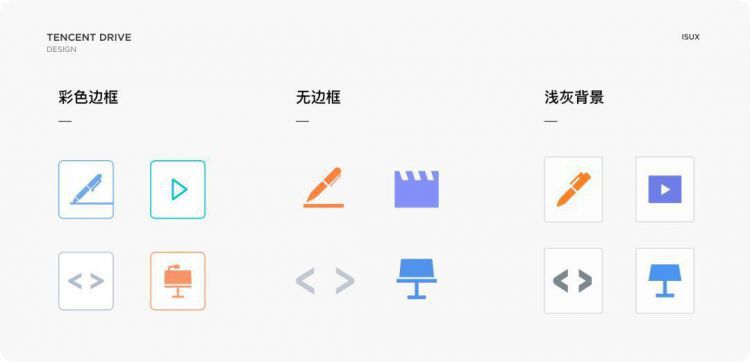
在上一版图标中我们为了强化了轮廓识别去掉了图标的彩色边框,图标的识别性虽然有所提高,但是辨识度却下降了,我们发现部分图标因为丧失了其表达“文件”的部分,用户会一时认不出这个文件类型。文件图标所表达的首先是一个文件,其次才是类型。我们不该省略本身作为文件的部分。因此,在最新一版中我们重新设计了更具有文件感的浅灰背景。

与早期图标的不同在于,这一次的图标仅有前景图形符号和背景纸两部分组成,根据格式塔组织原则中的图形与背景关系原则,由于新的设计方案有了较为明显的前景与背景关系。用户在观察图标整体时,依然会先关注到前景的图形符号,轮廓识别的特性并没有因此丧失。
鉴于Office文件在微云中可以在线协同编辑,且存储数量和操作频率占比都非常高,我们对其进行了形式上的异化处理,强化了其原有的品牌特征,接近原生图标的结构让用户第一眼就能辨别其文件类型。

2. 色彩体系
作为图标中最为重要的识别特征,颜色是用户最容易观察和产生联觉的部分。因此,保证图标颜色与原始应用程序品牌色的关联是文件图标色彩选择的重要原则。在那些拥有强烈色彩认知的图标中,我们尽可能地在微云的色彩体系下使其贴近原始的色彩感觉。

任何的规范都应该是提升设计效率和可用性的工具,而不是成为设计的限制。鉴于Office系列文件在微云中的重要性,我们让其突破了微云的色彩规范,单独选取了3个新的颜色。
文件是用户上传和备份到微云中的内容,我们无法控制其类型和数量,想要让这些内容从色彩比例上贴近我们的规范,看似并不现实。但利用我们调研获得的数据,我们仍然可以让其在一定范围内变得可控。
我们把已经分配颜色的文件类型进行整合,结合其上传的文件数量,即可得到一个宏观的色彩比例,再用这个比例和我们的色彩规范进行对照,那些不具备色彩倾向的图标就可以查缺补漏让整个色彩比例贴近我们的规范。(微云的文件夹图标是蓝色,且数量众多并置顶在列表顶部,由于数据没有统计文件夹的数量,所以从图表上看起来绿色占比更多)

虽然这个方法并不能保证每个独立场景下的颜色比例,但用户长期使用微云的过程中这些场景的叠加可以在用户印象里形成一定的品牌印记。
3. 图形符号
在图形符号方面,我们进一步弱化了图标的线面性,并通过栅格,让所有图标都拥有相近的视觉体量。对于字体类的图形,我们也参考其原始品牌的字体特点进行了优化。

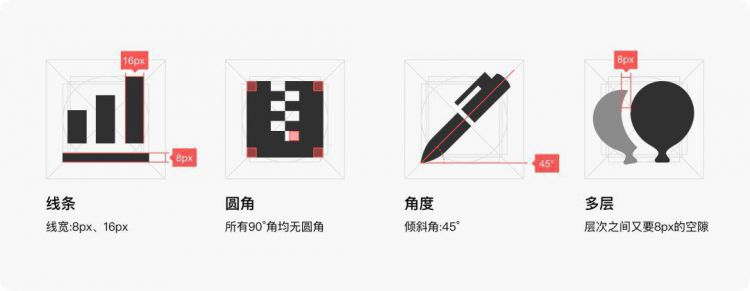
为保证一致性能渗透到细节,我们对线宽、圆角、角度和层次制定了规则。

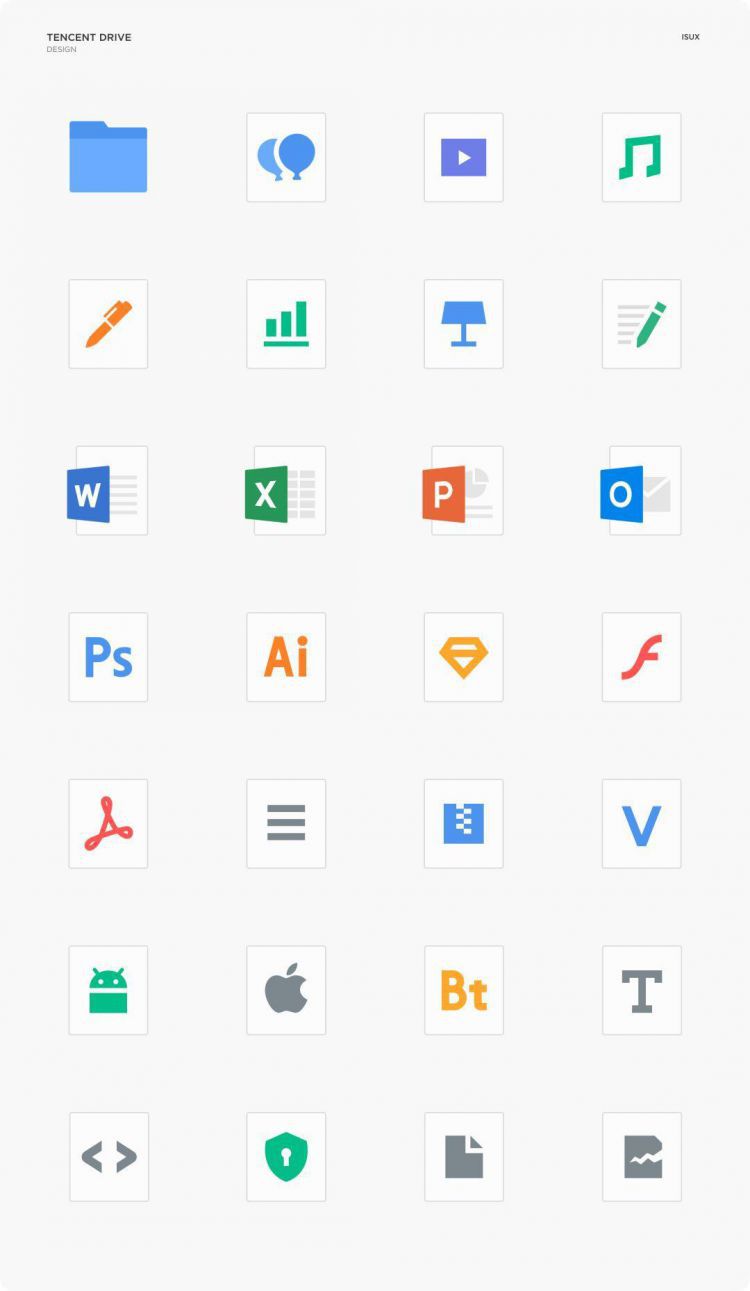
最后,我们就得到了一套完整的图标方案。

组件化与资源输出
设计师除了要做好设计方案,如何提高后续的工作效率是我们常常忽略的。在日后的界面设计中,一定会用经常到文件图标。将图标组件化可以有效提高设计生产效率,我们在Sketch中把最终得到的图标转化为Symbol添加到基于Library的微云设计系统中。这样能够保证所有界面设计中图标的一致性,在图标有所调整时也能够及时覆盖到所有的设计稿。

最后我们和开发同学沟通一致后,为其提供1x的矢量设计资源(SVG或PDF)。相比历史版本大大降低了设计资源输出的成本和开发适配时间以及微云安装包的大小。
写在最后
文件图标作为微云用户体验中重要的一部分,经历了4个阶段的进化后,逐渐找到了设计上的平衡:微云品牌特征和第三方品牌特征之间的平衡、潮流趋势与易用性之间的平衡。
随着互联网的主战场从2C转向2B。微云也将覆盖更多的专业办公场景, 在最近上线的新版本中,我们也支持了腾讯文档的创建和编辑能力。新文件类型的加入也为图标的设计规范带来了新的挑战:包容性和独特性之间的平衡。
Adobe和微软都对旗下系列产品的图标进行了升级,这些品牌升级也会影响到微云内对应图标的设计,但新产品、新设计的普及都有自己的节奏,何时跟进这些改变也是一种平衡,新旧用户使用习惯之间的平衡。
设计的迭代就是在不断探索这些平衡找出最符合当下时代的解决方案。微云设计团队一直致力于为用户创造更加流畅舒适的使用体验。前行的路上也感谢所有用户的批评与包容。因为有你们,微云会越来越好。
作者:进击的马里奥,公众号:腾讯isux(ID:tencent_isux)
来源:https://mp.weixin.qq.com/s/jx8xiHtz6u2BYqRwm5Cc4Q
题图作者提供
相关文章
-
文化是廉价的,BAYCNFT无聊猿潜艇俱乐部正把它变成了一种象征
-
水滴筹本质是企业,当以更专业的“生意”成就“善意”
-
猿辅导完成新一轮 3 亿美元融资,腾讯领投
-
不断肢解的锤子难再翻身对科技圈最大的遗憾是什么?
-
千万别鬼迷心窍去支付宝骗保,要坐牢的!
-
视频去除水印最简单的5个办法
-
从印度、非洲到欧洲,华为、阿里巴巴们一路向西的扩张运动
-
滑盖手机时代来临?小米MIX3和荣耀Magic2撞脸,联想Z5 Pro凑
-
Facebook改名Meta,专注元宇宙;《BeatSaber》Quest营收破1亿美元
-
加密货币的敦刻尔克时刻:华尔街投行正在撤退,看多者布局未来
-
旺旺变了!卖衣服,卖小馒头沙发,还计划和天猫开发新品
-
世界银行点赞阿里巴巴:淘宝成中国农村扶贫新路径
-
【虎嗅早报】罗永浩卸任锤子科技CEO?官方回应:没听说
-
爬架葫芦和大吨位手拉葫芦分别针对哪种目标
-
当年给女主播打赏9000万的小伙,线下娶回家,如今过的怎么样
-
腾讯、vivo也来买地
-
oppo夜间模式怎么关闭
-
送首批米粉1999元红包,雷军刷屏了!自述小米“血泪史”:曾被投资人像小学生一样训1小时,股价翻倍后卸掉所有炒股软件
-
同心抗疫,音乐相伴酷狗免费送300万VIP共克难关
-
对比完八家网盘之后,我想说还是QQ好用啊。。。
-
最前线丨阿里苏宁百亿元并购爱康国宾,要下决心做医疗生意?
-
StrategyAnalytics:全球可折叠智能手机出货量将在2025年达到1亿
-
选场景降成本,云知声「自主造芯」的思与辨
-
大手笔!马云这一决定或将网约车推向巅峰,网友表示:大力支持
-
44岁的微软下一步是什么?
-
亚马逊黯然离开,不懂本地化和决策滞后是两大失误
-
ICLR2020|华为诺亚:巧妙思想,NAS与「对抗」结合,速率提高11倍
-
吉利李书福公开回应“黑公关”事件,格局强大,令对手惭愧!
-
联想手机的诺曼底在哪里?