Unity分享:为MR设计,ProjectMARS头显配套应用的研发和设计
来源:映维网 作者 黄颜
Unity Labs中的空间设计团队目前正在为Unit扩展Project MARS开发一个头显配套应用,并旨在帮助创作者构建能够智能地与现实世界交互地混合现实/增强现实体验,充当Editor和现实世界之间的桥梁。
Editor是MARS的主要创作环境,但移动配套应用和头显配套应用程序提供了设备端解决方案,从而令创作范围不仅限于鼠标和键盘。对于头显配套应用,你可以快速捕获现实环境,然后再导入到Editor,并执行内容编辑和greyboxing等操作。它利用了Editor XR和XR Interaction Toolkit的工作,提供可重用的组件来支持你快速,轻松地构建交互式沉浸体验。日前,团队通过博文介绍了项目背后地思量考虑:如何在位和原子之间创建有意义的连接,从而为增强现实带来更好的界面。下面是映维网的具体整理:

1. 空间设计原则
当为屏幕进行设计时,数字表示通常与设计工具紧密耦合。但在为AR设计时,数字表示和实际事物之间的差距可能具备欺骗性。我们生活在一个无法预测的世界中,我们的虚拟空间需要适应并响应所在的环境。所以,我们倾向于整个设计流程都以1:1的比例在3D中工作,并且希望是在设备端实现。在我们看来,这是真正理解用户如何体验完整应用程序的唯一方法。
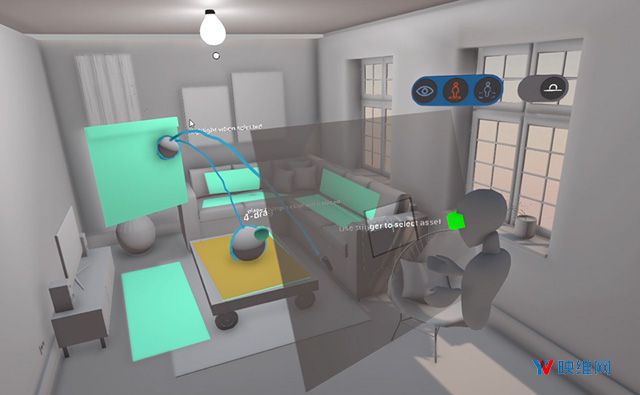
诸如视场受限,靠近裁剪平面,以及亮度/对比度级别之类的约束会极大地影响决策过程。所以,快速获得反馈至关重要。AR头显的有限视场带来了我们必须直接解决的一系列设计挑战。例如在MARS中,当你针对环境中的特定条件进行创作时,匹配项可能会散布在用户周围,甚至是在另一个房间中。只有通过在具有大型空间映射的设备端制作原型,我们才能发现克服这等范围并拥有一个“迷你世界”版本的空间的重要性。能够通过迷你世界并从多个角度查看场景中的所有对象,这能够帮助你更好地感知空间,并减少遮挡的时间。
创作者指导着我们的空间计算设计,以及探索如何将空间构造为围绕人体的一系列数据数据层的最佳实践。我们的衣服,物品,以及内部/外部边界都影响着我们如何构思潜在的空间组织,以及如何感知空间。
理解设计过程中的规模比例是一个热点话题。空间UI元素如何响应并适应用户周围的不同层级?执行给定任务需要多少空间?在给定比例下正确的操纵方法是什么?头显配套应用将主要瞄准具有固有空间性的,并且需要3D操作或受益于真实世界情景信息的MARS功能。
2. 设计工作流程
无论是针对屏幕还是针对物理对象,传统的设计工作流程都无法满足当前XR开发的需求。与其他数字媒介相比,XR要求精确的可视化效果,更快的迭代速度,以及应对不断变化环境的某种方法。Unity空间设计团队希望通过自定义工作流程来填补传统流程的空白,以便能够更好地理解创建XR体验的复杂性。下面是我们尝试过的一些工作流程,以及我们从中学到的经验教训。
3. 纸模
为了避免疲劳,空间设计不仅需要理解对象和空间的比例,同时需要了解身体的比例。一比一的纸模可以作为测试运动和人体工学的一种方式。

例如,我们设计并测试了一个会根据用户头部倾斜运动而下降或上升的虚拟托盘。这个虚拟托盘的物理原型悬挂在下巴正下方。在正常工作期间,我们将常用工具放在托盘中,如电话和眼镜等等。佩戴纸质原型一小时后,与召唤交互相关的颈部运动非常累人,访问位于脖子区域的工具的频繁手臂运动同样是这样。所以,我们选择放弃这种设计建议。在为混合现实设计时,构建快速纸质原型可以节省时间并帮助你进行空间思考。
4. 在VR中模拟AR
使用PPT或动画模型等传统2D工具难以有效地评估用于混合现实的用户流程。我们没有创建2D故事板,而是使用Tvori在VR中构建了原型。在编辑和设置交互动画时Tvori允许我们实现快速迭代。我们将时间轴功能用于关键帧camera,潜在UI元素,虚拟对象和输入设备。

利用VR,我们能够不断改变世界比例。我们可以以人类尺度感受世界,同时将场景缩小到最小以便于编辑。当我们向团队中的其他人展示流程时,他们可以简单地穿戴VR头显,将比例设置为1:1,并且清理时间线。
为了更好地了解虚拟元素的适当规模和比例,我们引入了典型的AR头显视场“安全区域”,并将其作为在VR中快速模拟AR的有效方法。遮挡人类视角的矩形非常实用:作为空间设计师,这种限制不仅会影响我们的视觉体验,而且会影响我们的运动方式(即手势),从而影响体验的沉浸感。
5. 用户流程和输入映射

我们在设计过程中保留了两个活动文档,一个用于输入映射,另一个用于用户流程。用户流程文档一直在不断更新,并作为事实的来源。在这里,我们确定了用户完成某项任务的方式和位置。任务是在特定的工作空间中完成还是在现实世界中完成,或者说同时在两者中执行?
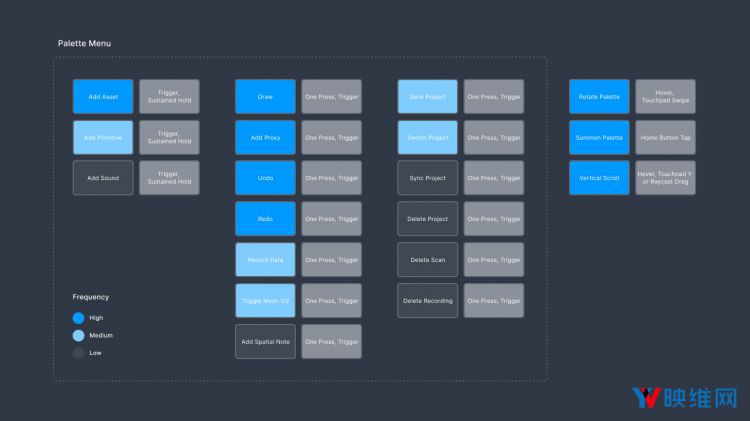
我们同时进行了输入映射练习,以便能够更好地了解应用正在执行的动作及其相应的频率。我们可以将其简单地描述为以下步骤:
列出所有已知操作,并按优先级对它们进行排名。写下每个动作执行的频率。确定交互的类型。
随着复杂性的增加,我们不得不提高原型保真度。通过使用“思维导图”视图,我们可以更好地了解重叠的输入,以及如何进行相应的调整。对于诸如Magic LeapOne控制器之类的输入设备(输入数量可能受到限制),这种理解变得越来越重要。通过要求将悬停状态用于特定操作,我们能够分配输入,同时避免冲突。对于一般动作,我们决定将保险杠用于情景菜单,同时使用主键轻触来调用主调色板菜单。另外,为了解决疲劳问题,我们避免了任何需要与扳机键结合使用扳机或保险杠的输入。
6. 设备端的快速迭代
我们利用Unity组合3D模型,UI设计和控制器脚本,从而快速将设计带到Magic Leap。目标是从交互原型的快速迭代中获得反馈,而不必担心在过程的早期编写完美的代码。除了构建自己的原型外,我们同时受到XR社区开发的众多应用程序的启发,并且我们经常将它们用作传达特定交互行为的参考。
大多数交互依赖于“魔法”数字,如时间,阈值和距离。构建原型后的第一步是调整相关数值以匹配我们为交互所构思的感觉。对于Unity Editor,我们可以在Play Mode中调整数值,但我们同时希望能够在运行时版本中调整数值。为了解决这个问题,我们在应用中构建了一个简单的可重用设置菜单。任何原型脚本都可以使用一行代码来添加值滑块或复选框,并调整这种魔法数字。
下一步是获取反馈并进行迭代。以下是我们发现在测试交互时有用的提示:
一开始的时候尽量少说明。如果确实有必要,你可以告诉用户他们应该尝试做什么,并且可以简要地解释如何做。请记住,你并未提供软件,所以你需要观察用户在没有你的影响下的交互。寻找诸如迷失或沮丧之类的危险信号,然后询问用户期望看到的事情(相对于实际发生的事情)。如果用户在解释反馈时遇到问题,你可以提供头显视图,以便他们可以进行说明并指向虚拟对象。
7. UI缩放
虚拟对象的比例在现实世界中很难测量,并且应该响应于用户的观看距离。我们不能将现实世界的比例用作唯一参考,这是由于立体视觉和其他深度提示而导致用户会感觉到UI更大。如果用户在没有其他情景提示的情况下闭上眼睛或看着用户界面,他们将无法分辨出大小或距离。
我们将由谷歌Daydream团队创建的distance-independent millimeter (DMM) 系统用于VR设计:按比例缩放距离和大小。例如,1 dmm表示1米远的1*1毫米按钮大小。它同时可以表示在3米远的3*3毫米按钮尺寸。谷歌通过DMM系统提供了一组建议字体和基于射线的最小点击大小,例如最小字体为20 dmm。
当我们使用Magic Leap测试建议尺寸时,我们觉得它们太大,所以最终缩小了一点尺寸。与Daydream较高的视场和三自由度控制器相比,这可能是因为Magic Leap的视场更小及六自由度控制器影响。当UI与距离成比例缩放时,它会以相同的像素大小进行渲染,并为光线投射覆盖相同的角度区域,但我们注意到它的感觉非常不同。如果社区有类似的发现,我们希望想听听你的意见。

8. 视觉设计
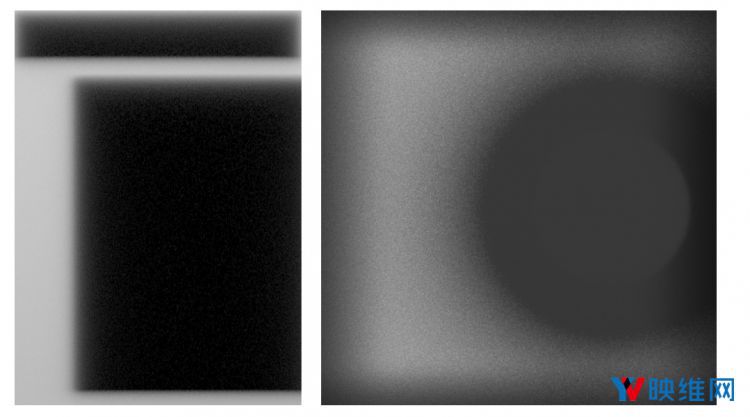
对于配套应用的空间UI,我们主要是围绕着以光作为材质的概念进行设计。光线和阴影的分层有助于创建更具触感的体验,并且旨在增强用户对AR的深度感知。光线都是相对而言,因为我们只能通过其他材质和表面的形状来感知光线。配套应用中的所有空间UI元素都视为物理结构,并仔细考量了光源和光平面之间的关系。
通过使用Negative Shadow技术可以创建这种效果。AR头显使用基于光的附加色彩空间。黑色渲染透明,因为它代表光的缺乏。如果黑色对象位于其他虚拟对象的前面,则它将充当遮罩。为了产生阴影的错觉,我们必须用光围绕较暗的阴影区域。人类的感知系统严重依赖于阴影提供的线索来推断3D对象的运动和深度。如果AR应用程序忽略了合并阴影,我们将剥夺用户重要的深度提示。

除阴影外,纹理的使用同时为用户提供了提示,从而了解比例和对象的相对位置。在基于光的头显中处理颜色时,条带化是一个问题。当使用高对比度渐变时,条带化经常会出现。以此为约束,我们决定将纹理的使用纳入空间UI元素的设计中。这不仅是为了扩展我们可以用于渐变的颜色范围,而且是为了提高对深度感知的另一种方法。
空间UI元素和光源之间的关系旨在突出显示界面的潜在行为。这种视觉形式有助于传达功能或向用户提供输入反馈。就像在我们的日常空间中一样,浅色点缀可以营造视觉吸引力并突出显示空间中的对象或特定特征。借用现实世界中的这些能力,我们在光源和空间UI元素之间创建了各种关系。
9. 接下来的计划
我们一直在寻找可以帮助我们建立更好体验的新工作流程。希望这篇博文能够对你自己的空间设计有所帮助,并鼓励你积极地向社区分享。作为创作者社区,分享知识对于塑造这种新媒介,以及帮助我们创造出前所未有之事至关重要。
相关文章
-
国家药监局公布上海新兴相关产品初步调查结果|过去24小时发生的新鲜事儿
-
为了辨别假鞋,耐克申请了一项区块链技术专利......
-
爆红与烦恼兼并的音乐社交音遇背后:互动娱乐暗流涌动
-
科技企业出海难,最难的是品牌
-
易改衣与唯品会达成战略合作,要撬动万亿市场
-
人工智能代替软件测试工作?还差得远!
-
【钛晨报】神州租车:陆正耀已辞任董事会主席及非执行董事职务;苹果Mac电脑将改用自研ARM芯片;任天堂:共有30万账号被黑客入侵
-
【Facebook遭广告商集体抵制扎克伯格资产骤减72亿美元】
-
淘宝发布《2019中国时尚趋势报告》,预测女人越来越硬朗,男人越来越精致
-
小米公开招兵买马,联想常程、小辣椒王晓雁纷纷入局
-
小米是如何成为在印度收入最高的科技公司?
-
李鬼代理频现,OTT广告市场乱象何时休?
-
泛华观点:打造智慧区域能源系统,构建绿色城市新生态
-
摩根士丹利:iPhone销量低主要怪中国市场
-
库克靠得住?母猪也能上树,央视正式发话:减轻“苹果依赖症”
-
“超级”BUG引发“惨案”,拼多多最大的敌人仍然是自己
-
长沙地铁5G信号全面开通,下行1Gbps
-
转转兜售涉黄视频;5G换手机不必换号;量子摩尔定律问世
-
三星手机重置后如何恢复原来数据
-
OPPO爆款R系列停更Reno接棒后会有更好表现吗?
-
看得见摸不着数字藏品“入侵”现实世界
-
阿里组织架构再调整,核心在于通则不痛
-
解决文档在客户与同事之间的分享诸多难题?只需一款软件!
-
钛媒体Pro创投日报:12月6日收录投融资项目25起
-
一位中年产品经理的十年产品成长路
-
最前线|“云办公”竞争头部化:钉钉MAU同比增长逾3倍,企业微信增长84.8%
-
苹果在移动互联时代封王,5G时代将会落后华为?
-
华为VS联想:同路不同舟,各有各的网
-
2021年中国铝合金模板行业市场现状及企业格局分析