数据可视化:用数字给你讲个故事
互联网行业中,有许多与数据相关的岗位,例如数据产品经理、数据分析师等等。对于这些岗位而言,懂得如何实现数据可视化非常重要。而本文就具体介绍了实现数据可视化的基本操作。

随着“中台”的火热,数据中台逐渐为人所知,让很多原本隐于水下的岗位浮出了水面,比如数据产品经理、数据分析师等,这些内容在《“数据中台”需要什么样的产品经理?》中有所提及。
“数据可视化”就是上述岗位的看家本领之一,所谓:颜值即正义,数据可视化水平很大程度影响了工作输出质量。
那到底什么是数据可视化,如何实现数据可视化,作为产品经理,又该如何设计一个自研的可视化系统/工具呢?
一、什么是数据可视化?
俗语有曰:字不如表,表不如图。
数据可视化就是通过易读、易懂、易操作的图表,给用户带来良好的视觉效果,降低用户的理解难度,从而实现用数字给用户讲个故事的工作目的。
简单理解,数据可视化=数据+可视化,数据内容是基础,可视化是用图形化的方式呈现,并借此传达信息的方式。
所以数据内容是可视化的内核,单纯追求可视化炫酷的意义并不大,拥有了优质的数据内容,可视化的意义方得以凸显。
二、如何实现数据可视化?
实现数据可视化,步骤并不复杂,就像把大象放冰箱里,同样分成三步:数据准备、可视化设计与内容分发。
1. 数据准备
数据分析的目的是为了解决问题,从而给公司与部门提供存在参考价值的分析内容,完成上述内容的基础就是数据、各种数据。
数据准备就是为了明确数据范围,减少数据量,通过采集、统计、分析与归纳,梳理出我们需要的数据结果表。
梳理出的数据内容,存储方式就是简单的使用Excel,也可以使用MySQL或者Hive等等,这需要根据数据量和查询性能的要求来选择。
数据分析人员使用数据表时,通过单表查询或者多表关联的方式,完成其数据分析工作,就可以进入可视化设计环节了。
2. 可视化设计
工欲善其事,必先利其器。
使用最频繁的可视化工具可能还是Excel,除此之外,还可以通过R语言、Python结合JS,通过代码的方式来实现,但是这些实现方式,学习与操作成本略高。
如今市面上可选的可视化工具有很多:Tableau、海致BDP、帆软FineBI、PowerBI、网易有数等等,通过基础的SQL能力结合鼠标的拖拽操作,就可以完成可视化设计。

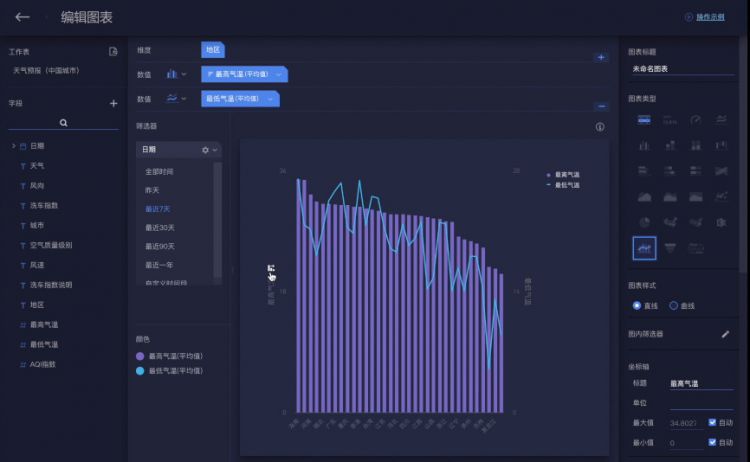
(海致BDP操作页)
用鼠标对数据表字段进行拖拽,就可以实现维度与指标的设置,还可以添加筛选条件,再结合SQL查询,便完成了可视化报表的制作。
而在工具越来越实用的前提下,考验我们的还有设计与审美能力,我们需要注意的有:
A. 减少数字噪音,选择合适的图表
图表有很多选择,并不是复杂的图表才算上档次,大道至简,越是简单的图表,越是能让用户理解我们所要表达的内容。
简单总结一下:
- 基本图表:折线图、散点图、条形图、柱状图、气泡图、组合图、面积图、饼图等。
- 复杂图表:仪表盘、地图、流向地图、热力地图、树形图、框架图、漏斗图、甘特图、词云图、雷达图等。
选择图表时,需要了解不同图表的优劣以及它们适合的应用场景,尽量较少数据噪音,不要同时给予用户太多的内容。
但也不是不可以使用复杂图表,某些场景下复杂图表可能更能清晰的表达数据背后的含义,那用一下也未尝不可。
B. 颜色搭配合理,多维度交互搭配
关于配色,仁者见仁,智者见智,有各种流派。
就笔者而言,更倾向于尽量少使用艳色调,多使用渐变色,确保辨识度,而需要对比的数据可以选择对比色或者互补色。
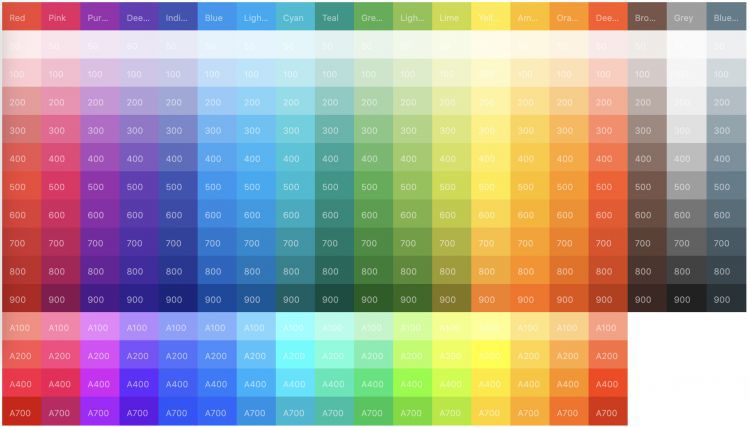
建议大家多去一些配色网站看看,如:Material Palette、Material UI Colors等等,也可以多去Dribbble、堆糖、花瓣或者千图这些网站溜达一下。

(From:Material UI Colors)
看的越多,就会越有感觉,获得一种积累而产生的灵感。
至于说到多维度的交互,常见的有以下几种:
- 筛选:通过设置过滤条件,实现不同维度数据的组合展现;
- 钻取:实现不同层次的数据的分层展示,如上下级部门等;
- 联动:通过一个图形的变化,联动其他图形的变化,如选择饼图中的某一个色块,则底部趋势表显示对应内容的趋势变化等。
当然还有很多的其他交互,只要可以为用户展示有效的数据内容,满足用户的业务需要,那就是好交互。
好看又好用,便是数据可视化的意义。
3. 内容分发
数据可视化最终的产物是一张图数并茂的报表,我们可以通过很多方式传达给用户,最简单莫过于直接提供源文件或者截图,但这样过于笨重与低效。
数据平台类产品就承担了高效分发报表的责任,如BI平台、移动BI平台等,即实现了对报表查看权限的控制,又实现了对报表数据权限的控制。
我们也可以直接使用第三方工具直接完成内容分发,诸如Tableau之类的工具,都可以在本地化部署的基础上实现内容分发,不过出于功能扩展性与数据安全性等多方面考虑,不少公司依旧选择用自研的方式来打造自己的数据可视化系统。
下面,就让我们简单了解一下,我们该如何打造一款数据可视化系统/工具。
三、可视化系统/工具的设计思路
该部分内容旨在简单介绍企业BI系统或大数据分析平台等数据可视化产品的设计思路,为产品设计人员提供参考的同时,也为感兴趣的读者剖析解密一下此类数据产品。
1. 数据源管理
此类产品目前支持的数据源越来越多了,毕竟数据是进行数据分析与可视化的基础,无法连接数据源,下面一切的工作都将无法开展。

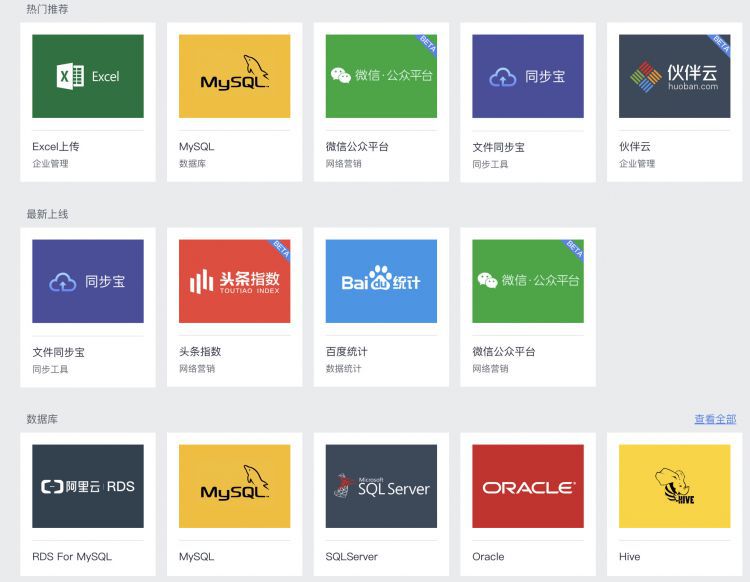
(海致BDP数据源管理页)
在进行此类产品设计时,优先需要完成公司现有数据源的调研,然后再根据实际场景,选定项目所要支持的数据源。
因为不同的数据库存在不同的优劣势,可视化报表除了数据准确与样式交互合理,对于数据查询速度同样存在要求,我们不可能让用户进行一次点选操作后,等待数分钟。
比如,当数据量达到亿这个量级,MySQL就不太适合了,这个时候更适合选择一些分布式数据库,如HBase之类。
根据平台数据量与公司现有能力,选定需要支持的数据源,这是此类产品设计的第一步。
2. 图表库管理
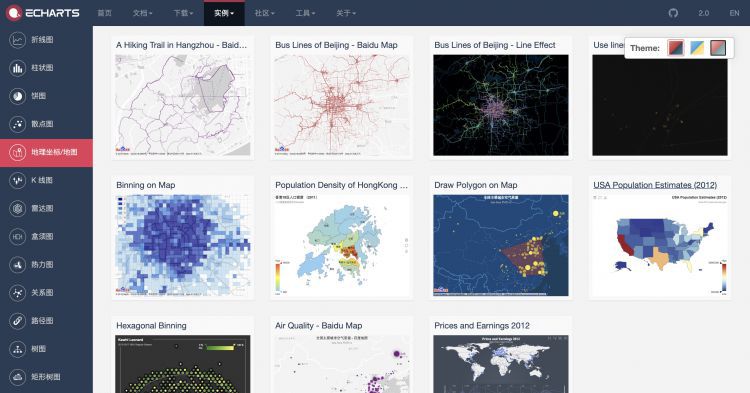
图表库,就像“弹药库”,但是图表组件的封装是个持久战,耗时耗力,需要耗费大量的前端开发资源,不过我们可以使用ECharts这类开源图表库:

(From:ECharts)
根据可视化需要,不断完善自研系统的图表库,可以让数据分析师使用可视化工具时,做到“信手拈来”,那就算是有所小成了。
3. 报表开发与分发
报表开发与分发是数据可视化系统的核心功能,该部分在实现报表开发的同时,还需要完成权限(查看权限与数据权限)的配置。
实现该部分功能设计,有一个“捷径”,去学习市面上主流可视化工具的实现方式,他们详实的产品帮助文档都是自研产品设计的“灵感源泉”。

(帆软FineBI首页)
至于权限的控制,也有很多方式,比如做单点读取用户权限表等,对数据权限的控制,是数据安全的必备项。
通过以上步骤,我们就完成了自研可视化工具的产品设计,但该部分涉及内容较多,作为简单介绍,本文不再过多展开,如果大家想了解更多此类产品设计,可以评论留言,笔者将在后续为大家详细阐述该部分内容。
结语
数据可视化,需要以用户为中心,以用户体验为基础,输出可视化报表,为业务赋能。
在公司不具备或者没有必要进行可视化工具自研的情况下,大量的可视化工具可供诸君选用,正所谓:君子生非异也,善假于物也。
作者:张小墨,微信公众号:月光坦克(moontank1918),某美股上市互联网公司产品经理。
本文由 @张小墨 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
相关文章
-
男子十年内被雷劈中三次,最后瘫痪而死,死后四年,坟墓也被雷劈
-
微软Dynamics365+HoloLens最炫的商务应用“黑科技”
-
华为为什么总能后发先至?
-
2018年终荐文:一年过去,我读过的十佳好文
-
网约车新战事,BMW ReachNow重新定义专车?
-
山东90后小伙卖“黄河沙土尿裤”,淘宝店月入10万
-
天问一号传回“宇宙级”冬奥祝福!
-
高通一起专利诉讼被驳,苹果躲过进口禁令;华为P30系列发布,最高50倍变焦;微信官方内测「小程序测评」功能
-
文化“软实力”砥砺强军“硬翅膀”,优谷朗读系统受到官兵欢迎
-
三星治雾霾,华为种水稻,科技公司也玩“跨界”?
-
10美元的买卖,苹果能成吗?
-
直播带货这件事,天已经悄悄变了
-
TensorFlow 支持 Unicode 编码
-
大龄单身狗年末巨献:回家的诱惑
-
华为重磅宣布!已捐赠HarmonyOS核心基础架构给工信部
-
简述什么是虚拟主机
-
为了比特币,中本聪也向人低头:曾恳求维基百科“不要用比特币”
-
iPhone销量不佳实锤!苹果最新财报公布:中国市场遭重创
-
陌陌7.71亿美元收购的探探因违规遭下架探探回应未披露上架时间
-
深航App劫持微信;三星回怼华为;美国5年内登月
-
企业网站建设制作的重要作用
-
一年淘宝直播卖货超10亿,这家“直播界黄埔军校”要批量造网红
-
热点|探探在AppStore下架
-
最牛钉子户,腾讯微博,终于胜利“拆迁”
-
会员体系,如何从思考到实现?
-
腾讯投屏怎么自动播放下一集
-
王者荣耀与华为荣耀的跨界商标战|知识产权避“坑”系列
-
我的名片能运行Linux和Python,还能玩2048小游戏,成本只要20元
-
查重率不超过20%的是什么意思?20%查重率算什么程度?